How to check that your main website content is above the fold
OK, so you understand the concept of showing your main website content above the fold on your website. Now you wonder “how do I display my main content to all the visitors the same if all of them have different browser size resolutions?” There’s a simple solution to what you probably thought was impossible to do.
To make sure that your main website content fits above the fold for your users, follow these steps:
- Check your analytics program to see what top 3 screen resolutions your users are using. Since you can’t please everyone, you can at least please the majority of your website visitors.

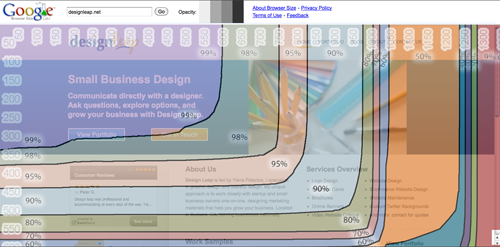
- Go to the Google Browser Size tool http://browsersize.googlelabs.com and enter your website next to the Google logo and hit Go.

- Evaluate the colorful chart to see if your website’s main content fits within your top 3 screen resolutions from step 1.
- Adjust your website content if necessary.

